يمكن أن يكون لتحسين سرعة تحميل موقع الويب الخاص بك تأثير كبير على نجاح موقعك. تعمل أوقات التحميل الأسرع على تحسين تجربة المستخدم ، وتصنيفات مُحسنات محركات البحث ، ومعدلات التحويل ، والوقت في الموقع ، وانخفاض معدلات الارتداد ، وزيادة المشاركة.
يمكنك التحقق من سرعة الموقع باستخدام أدوات اختبار سرعة الموقع. تحلل هذه الأدوات عناصر مثل اختبار Time to First Byte أو الوقت الذي يستغرقه المتصفح لبدء تلقي المعلومات. وتقوم أيضًا بالتحقق من إجمالي مرات التحميل ، وأحجام الصفحات ، وعدد الطلبات. تحدد هذه الأدوات النصوص البرمجية والخطوط والإضافات التي تسبب مشكلات في وقت التحميل (HTML و JavaScript و CSS) والصور الكبيرة التي تنشئ اختناقات.

إليك بعض الأدوات المجانية التي يمكنك استخدامها لتحديد السرعة التي يتم بها تحميل موقع الويب الخاص بك.
روابط سريعة
1. WebPageTest
يحتوي WebPageTest على ما يسمونه “طريقة العرض الأولى وطريقة العرض المتكرر”. وهم يقومون بإجراء الاختبار أكثر من مرة لحساب أي نتائج مشوهة تأتي وراء وقت البحث البطيء الذي تم ذكره مسبقًا.

في WebPageTest ، يمكنك الاختيار من بين أربعين موقعًا مختلفًا و 25 متصفحًا مختلفًا لتشغيل الاختبار. يقوم بتعيين درجة من A إلى F لستة فئات مختلفة: وقت البايت الأول ، وتمكين البقاء قيد التشغيل ، وضغط النقل ، وضغط الصور ، والمحتوى الثابت للتخزين المؤقت ، والاستخدام الفعال لـ CDN.
بالنسبة لموقع الاختبار المجاني ، يحتوي WebPageTest على ميزات أكثر تقدماً مثل التقاط الفيديو للاختبار ، وتعطيل JavaScript ، وتجاهل شهادات SSL ، وتزوير سلاسل وكيل المستخدم.
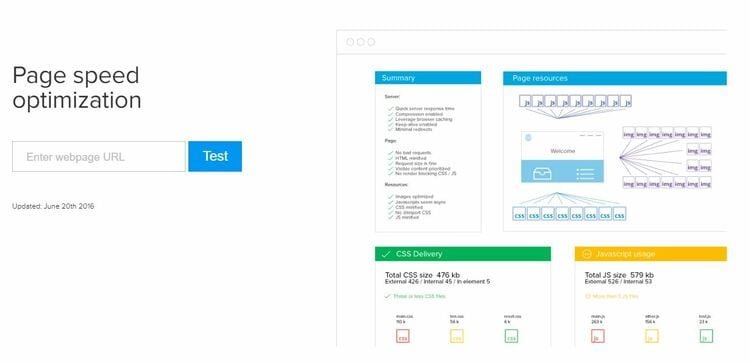
2. Varvy Pagespeed Optimization

يقسم Varvy Pagespeed Optimization تقاريره إلى خمسة أقسام ، بما في ذلك مخطط الموارد وتسليم CSS واستخدام JavaScript ومشاكل سرعة الصفحة التي تم العثور عليها والخدمات المستخدمة. يقوم هذا الموقع بعمل رائع في توفير المعلومات التي يمكنك استخدامها لتحسين موقعك بناءً على نتائج الاختبار. تغطي البرامج التعليمية أشياء مثل الاستفادة من التخزين المؤقت للمتصفح ومسارات العرض الحرجة.
3. KeyCDN
KeyCDN لديه أداة اختبار سرعة الموقع وخفيفة الحجم. يمكنك اختبار موقع الويب الخاص بك من أربعة عشر موقعًا مختلفًا حول العالم.

يشتمل اختبار أداء الويب KeyCDN على خيار الاحتفاظ بتقرير موقعك الخاص أو جعله عامًا. يعد الاختبار أحد أكثر الاختبارات تقدمًا على الإنترنت لأنه يمكن التحقق مما إذا كان موقع الويب الخاص بك مدعومًا HTTP / 2.
تعمل أداة اختبار السرعة هذه أيضًا على الأجهزة المحمولة. يحتوي تقرير الجوال على فئة إضافية من النقاط تسمى “تجربة المستخدم”. يتحقق هذا التقرير من تكوين منفذ العرض الخاص بك وحجم أهداف النقر الخاصة بك مثل الزر والروابط وأحجام الخطوط.
إذا كنت بحاجة إلى المزيد من الميزات من أدوات اختبار السرعة ، يمكنك التحقق من هذه الأدوات المتميزة:
4. Pingdom
Pingdom هي واحدة من الأدوات الأكثر شهرة لاختبار سرعة موقع الويب. يوفر عرضه العام معلومات لا تقدمها عادة الخدمات الأخرى. ويشمل ذلك تحليل حجم الموقع وحجم كل مجال وعدد الطلبات والمحتوى الذي يمتلك أكبر قدر من الأصول.

يسهل تنظيم التقرير من Pingdom إما التنقيب أو البحث بعمق في المعلومات. تحتوي التقارير على أربعة أقسام: waterfall breakdown، ودرجة الأداء ، وتحليل الصفحة ، والتاريخ. النتائج سهلة القراءة ولديها تصنيفات تفصيلية للأداء وقائمة بالمشكلات التي يجب معالجتها.
5. GTmetrix
GTmetrix سهل الاستخدام للغاية وسهلة الفهم. يتحقق الموقع من مقاييس PageSpeed و YSlow ويعطي موقعك درجة من A إلى F. توفر تقارير GTmetrix الكثير من المعلومات الإضافية لمساعدتك في حل المشكلات التي يواجهها موقعك. تظهر أرقام سرعة الصفحة في سياق المعايير الخاصة بالصفحات الأخرى على الإنترنت ، حتى تتمكن من معرفة موقع الويب الخاص بك مقارنةً بالمواقع الأخرى.

يتم تقسيم النتائج إلى أنواع مختلفة ، لذلك إذا كنت لا تفهم كل شيء عن تطوير الويب ، فلا يزال بإمكانك تحديد مكان تواجدك ، سواء كانت في CSS أو JavaScript أو بيئة الخادم.
6. Uptrends
Uptrends هي خدمة مدفوعة ، ولكنها تقدم اختبار سرعة موقع الويب مجانًا. الاختبار المجاني أساسي إلى حد ما. يمكن فتح الرسم البياني لنتائج Uptrends مثل الأكورديون لرؤية المزيد من المعلومات.

هناك 35 موقعًا للاختيار من بينها ، وتقسم التقارير المصممة بشكل جميل المعلومات إلى مصادر مختلفة: الطرف الأول ، والإحصاءات ، وشبكة CDN ، والاجتماعية ، والإعلانات ، والطرف الأول بشكل عام ، والجهة الخارجية بشكل عام.
إذا كان لديك موقع ويب ولا تحصل على حركة الزيارات التي تريدها ، فاختبر سرعة موقعك من خيار مجاني. إذا وجدت مشكلات ، فقد ترغب في التحقق من إصدار مدفوع لمساعدتك في تحسين السرعة وترتيب أعلى على Google.