إذا كنت تريد بدء مدونة ، فاحتمال أن يكون الاسم الأول الذي ستواجهه هو WordPress. هناك سبب لذلك. WordPress منصة مرنة للغاية وتدير مواقع ضخمة بالإضافة إلى مواقع صغيرة. الشيء هو ، فليس كل موقع يحتاج إلى بنية تحتية قوية ، وخاصة مدونة بسيطة.
تتوفر خيارات أصغر وأبسط وأرخص. صفحات GitHub ، على سبيل المثال ، مجانية للاستخدام الشخصي. اجمع ذلك مع Jekyll ، وهو مولد موقع ثابت ، وكان لديك كل ما تحتاجه لبدء مدونة. حتى أفضل ، فكل هذا مجاني.

روابط سريعة
قبل أن تبدأ
سيتم تشغيل Jekyll على جهاز الكمبيوتر الخاص بك ، ويتم دعم نظامي MacOS و Linux فقط رسميًا. سنغطي كلا نظامي التشغيل هنا ، وقد تعمل إرشادات Linux مع نظام Windows الفرعي لنظام التشغيل Linux الذي يعمل بنظام التشغيل Ubuntu. ومع ذلك ، لم يتم اختباره.
ستريد أيضًا الوصول إلى محرر نص جيد. سيفعل TextEdit أو GEdit ذلك، لكن قد تحتاج إلى شيء أكثر قوة. لقد ألقينا نظرة على العديد من محرري النصوص عبر المنصات العظيمة في الماضي.
أشياء يجب أن تعرفها
يجب أن يكون لديك على الأقل إلمام ولو قليل مع سطر الأوامر. سوف يكون من الضروري الحصول على git و GitHub كذلك. إذا لم تكن معتادًا ، فلدينا دليل git ، ووثائق GitHub الخاصة ممتازة.

وأخيرًا ، تستخدم Jekyll Markdown ، الذي يتيح لك الكتابة بنص عادي ، لكن سيتم تقديم المحتوى الخاص بك بتنسيق HTML إلى المستخدم. يجب أن تكون على دراية بـ Markdown ، أو على الأقل على استعداد لتعلمه. قد يبدو هذا أمرًا شاقًا ، ولكن من السهل تعلم Markdown (لدينا حتى صفحة حيل خاصة به).
تثبيت Jekyll واعتماديتها
هذا وقد تم اختباره على macOS Mojave و Ubuntu 18.04. إذا كنت تستخدم إصدارًا آخر من نظام التشغيل ، فقد تحتاج إلى التحقق من موقع Jekyll للحصول على مزيد من المعلومات.
macOS
قبل أن تتمكن من تثبيت Jekyll ، تحتاج إلى تثبيت أدوات سطر الأوامر XCode باستخدام الأمر التالي:
xcode-select --install
حدد التثبيت وانتظر حتى يكتمل المثبّت. الآن يمكنك تثبيت Jekyll و Bundler:
gem install --user-install bundler jekyll
عند تشغيل هذا الأمر ، سترى تحذيرًا مشابهًا للتحذير أدناه:
لاحظ رقم الإصدار. بافتراض الرسالة أعلاه ، قم بتشغيل الأوامر التالية ، استبدال رقم الإصدار الصحيح إذا كان مختلفًا:
echo export 'PATH=$HOME/.gem/ruby/2.3.0/bin:$PATH' >> ~/.bash_profile source ~/.bash_profile
Ubuntu
قبل تثبيت Jekyll ، ستحتاج إلى تثبيت أدوات الإنشاء باستخدام الأمر التالي:
sudo apt-get install ruby-full build-essential zlib1g-dev
كما هو الحال مع macOS ، نريد تثبيت وتشغيله من الدليل الرئيسي بدلاً من الروت. قم بتشغيل الأوامر التالية:
echo 'export GEM\_HOME="$HOME/gems"' >> ~/.bashrc echo 'export PATH="$HOME/gems/bin:$PATH"' >> ~/.bashrc source ~/.bashrc
الآن قم بتثبيت Jekyll و Bundler:
gem install jekyll bundler
اختبار تركيب Jekyll الخاص بك
للتأكد من تشغيل كل شيء وتشغيله ، قم بإجراء ما يلي:
jekyll -v
إذا تم تثبيت كل شيء بشكل صحيح ، فسترى رسالة تحتوي على رقم الإصدار. إذا رأيت بدلاً من ذلك رسالة تشير إلى أنه غير موجود ، فراجع وثائق Jekyll.
قم بإعداد مدونتك الجديدة مع Jekyll
الآن بعد تثبيت Jekyll ، أصبح إنشاء مدونتك الجديدة أمرًا بسيطًا:
jekyll new blog
يمكنك استخدام أي اسم تريده في الأمر أعلاه بدلاً من المدونة. هذا هو ببساطة اسم الدليل Jekyll الذي يتم إنشاؤه. الآن العودة إلى الدليل الذي قمت بإنشائه توًا باستخدام cd، ثم قم بتشغيل الأمر التالي:
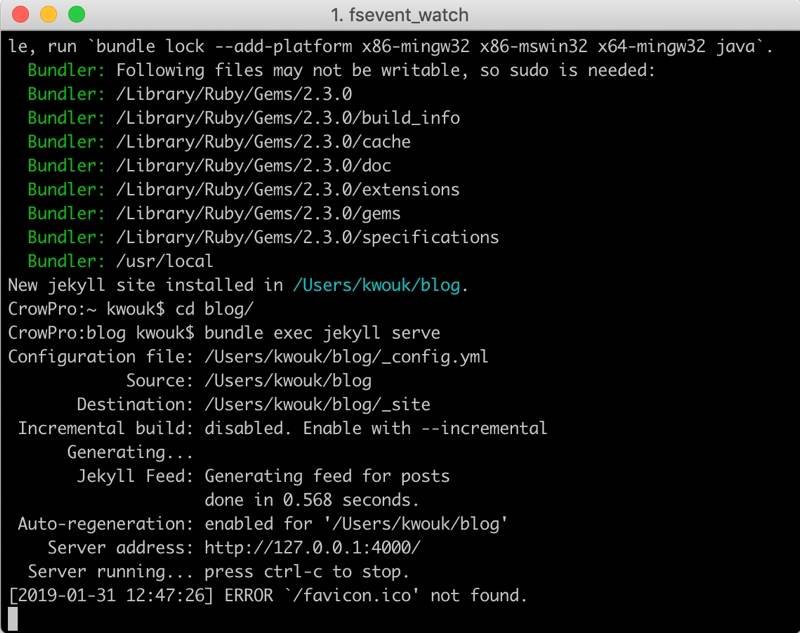
bundle exec jekyll serve

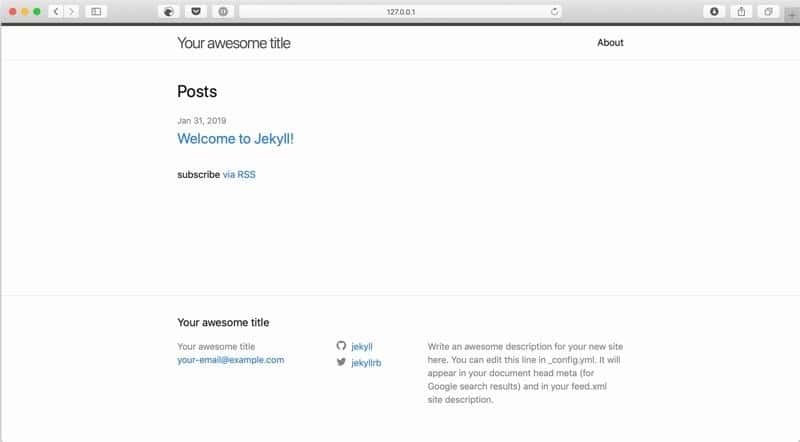
سيطلق هذا مدونتك الجديدة من أجل التشغيل محليًا على جهاز الكمبيوتر الخاص بك. افتح عنوان URL المعروض في متصفحك لإلقاء نظرة على الموقع. كما ترون ، هناك بعض الأعمال التي يجب القيام بها. اضغط على Ctrl + C للتوقف.
تخصيص مدونتك
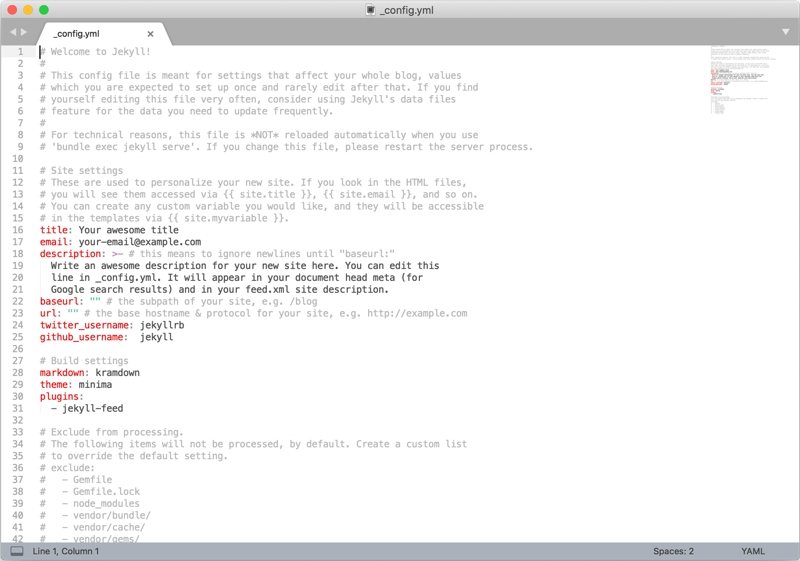
لتحرير عنوان الموقع ومعلومات أخرى ، افتح دليل مدونتك وقم بتحرير “_config.yml”. الخيارات المختلفة هنا واضحة إلى حد ما. الآن إذا أردت ، يمكنك تحرير الصفحة الرئيسية الخاصة بك ، والتي هي ملف “index.md” ، رغم أن هذا اختياري.

للبدء في كتابة تدوينتك الأولى ، افتح مجلد “_posts” وستشاهد مشاركة نموذجية. افتح هذا المربع وعدِّله أو أعد نسخه لإنشاء مشاركة جديدة.
نشر المدونة الخاص بك على GitHub
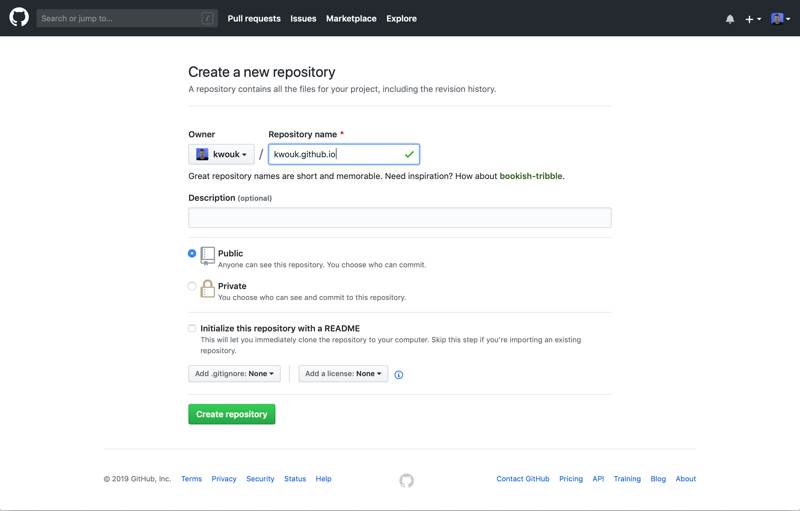
الآن بعد أن تم إعداد موقعك محليًا ، حان الوقت لاصطحابها عبر الإنترنت. إذا لم يكن لديك حساب GitHub تم إعداده بالفعل ، فاشترك وأجري تثبيت git وتهيئته على جهاز الكمبيوتر. بعد ذلك ، قم بإنشاء مستودع تخزين جديد باسم username.github.io ، مع استبدال “username” باسم مستخدم GitHub الخاص بك.

الآن افتح الجهاز الخاص بك و العودة إلى مجلد مدونتك من خلال cd. قم بتشغيل الأوامر التالية.
git init git add --all git commit -m "initial commit" git remote add origin https://github.com/username/username.github.io.git git push -u origin master
الآن يجب أن تكون قادرًا على زيارة username.github.io ومشاهدة مدونتك الجديدة. إذا لم تظهر على الفور ، فانتظر بضع دقائق وحاول مرة أخرى.
الخطوات التالية
الخطوات المذكورة أعلاه هي مجرد أساسيات لتحصل المدونة وتشغيلها. لدى Jekyll الكثير لتقدمه ، لذا تأكد من مراجعة الوثائق. هناك أيضًا عدد من المظاهر المتاحة لإضفاء مظهر مميز لمدونتك.
هناك المزيد من الخطوات التي يجب اتخاذها مع GitHub Pages أيضًا. استخدام دعم HTTPS هو عملية أكثر تعقيدًا ، ولكن يمكن الآن القيام بذلك في إعدادات المستودع. يمكنك إعداد اسم النطاق الخاص بك والذي يعتبر عملية بسيطة كذلك ، و GitHub لديه دليل كبير حول كيفية القيام بذلك.
هناك أمر أخير يجب أخذه في الاعتبار وهو أنه من الجيد التحقق من تغييرات الموقع محليًا قبل الالتزام بها إلى مستودعك. ما عليك سوى تشغيل أمر bundler الذي استخدمناه سابقًا لإلقاء نظرة على موقعك على جهاز الكمبيوتر الخاص بك. سيساعدك ذلك في التقاط كل شيء بدءًا من الأخطاء الإملائية إلى أخطاء بناء الجملة في Markdown.