WebGL أو Web Graphics Library ليست سوى واجهة برمجة تطبيقات JavaScript التي تساعده في تقديم رسومات تفاعلية ثنائية وثلاثية الأبعاد على أي مستعرض ويب داعم دون استخدام أي ملحقات إضافية خاصة بجهات أخرى. إنه يعمل بشكل جيد مع معايير الويب التي تسمح له باستخدام تسريع GPU لتقديم الرسومات كجزء من صفحة الويب. يؤثر بشكل كبير في تحسين الأداء العام لصفحة ويب. إنه مدعوم في مجموعة متنوعة من متصفحات الويب مثل Microsoft Edge و Google Chrome و Mozilla Firefox والمزيد. لكن في بعض الأحيان ، لا يعمل بشكل صحيح أو يكون غير ممكن ؛ سوف نتعلم اليوم كيفية الحصول على هذه الميزة بشكل صحيح.

روابط سريعة
ما هو WebGL؟ لماذا تحتاج إليه؟
قبل الدخول في تمكين WebGL ، دعونا نفهم ماهية WebGL. الآن ، يُمكّن WebGL متصفحك من تشغيل التقديم ثنائي الأبعاد وثلاثي الأبعاد دون تثبيت أي مكون إضافي كما أشرنا من قبل. كما أنه يمكّن المتصفح من استخدام وحدة معالجة الرسومات (GPU) للأجهزة لإجراء العمليات الحسابية الرسومية بدلاً من وحدة المعالجة المركزية الخاصة بك. هذا يعني أن عرض الرسومات سيعمل بشكل أفضل ، والأهم من ذلك أنه سيعمل.
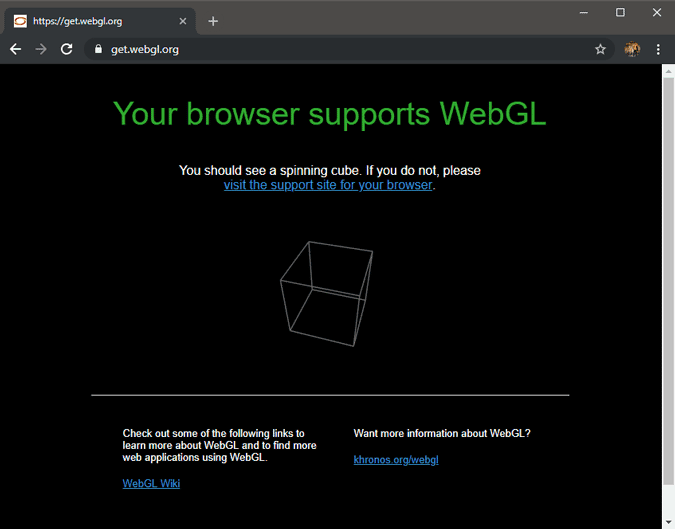
قبل كل شيء ، يجب أن يدعم متصفحك WebGL. طريقة دقيقة للتحقق من ذلك عن طريق زيارة هذا الموقع ببساطة. إذا تلقيت رسالة تقول “متصفحك يدعم WebGL” ، فيمكننا المضي قدمًا في تشغيله.

لذلك ، إذا قمت بتصميم رسومات على الويب أو كتابة نصوص لعرض الرسومات على المتصفح الخاص بك ، فسيوفر ذلك دفعة كبيرة للأداء. بالإضافة إلى ذلك ، فإنه سيقتل التبعية إلى الإضافات الخارجية.
كيفية تمكين WebGL في متصفحك
تعتمد طريقة تمكين WebGL على المستعرض الذي تعمل معه. فيما يلي طريقة تمكين WebGL على المتصفحات القائمة على Chromium و Mozilla Firefox و Safari.
1. Google Chrome
نظرًا لأن Google Chrome يعتمد على Chromium ، فستعمل هذه الطريقة على معظم المتصفحات المستندة إلى Chromium مثل Brave و Vivaldi و Opera بالإضافة إلى Microsoft Edge ، وما إلى ذلك. تأكد فقط من تشغيل أحدث إصدار من Google Chrome هناك. للعثور على إصدار Chrome ، انقر فوق أيقونة القائمة في الركن الأيمن العلوي ، وانقر فوق تعليمات ، ثم حول Google Chrome.
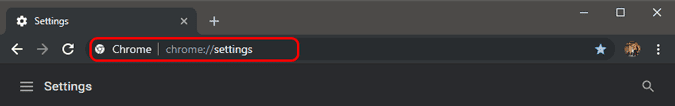
على افتراض أنك تقوم بتشغيل أحدث إصدار من Chrome ، بعد ذلك ، نحتاج إلى السماح لـ Chrome باستخدام وحدة معالجة الرسومات (GPU) الخاصة بالأجهزة لدينا لإجراء عمليات حسابية على الرسوم. لذلك ، توجه إلى إعدادات Chrome عن طريق كتابة “chrome://settings” في شريط العناوين.

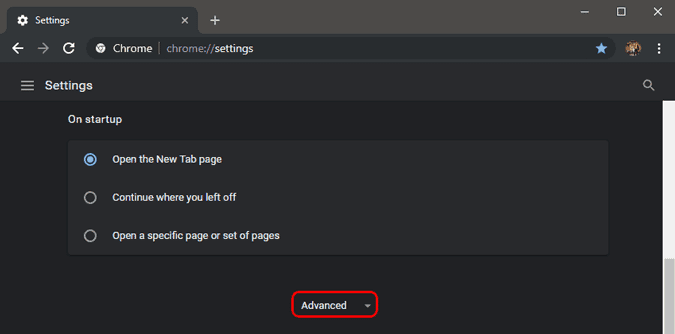
في صفحة الإعدادات ، قم بالتمرير لأسفل إلى أسفل حتى ترى رابط تشعبي “متقدم”. انقر عليه للكشف عن إعدادات Google Chrome المتقدمة.

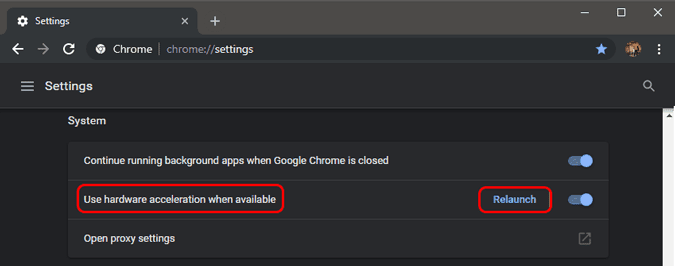
بمجرد ظهور إعدادات Chrome المتقدمة ، انتقل إلى أسفل الصفحة. سترى خيار “استخدام تسريع الأجهزة عند توفرها” ضمن قسم النظام. انقر على شريط التمرير بجانبه لتمكين تسريع وحدة معالجة الأجهزة. بعد ذلك ، سترى زر “إعادة التشغيل”. انقر عليه لإعادة تشغيل Google Chrome لإعادة تشغيل الإعدادات وتطبيقها. تأكد من عدم وجود تنزيل أو مستند غير محفوظ في علامات تبويب Chrome الأخرى.

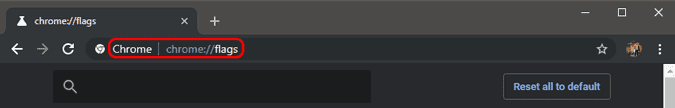
بعد إعادة تشغيل Chrome ، انتقل إلى أعلام Chrome لتمكين WebGL. اكتب “chrome://flags” في شريط العناوين.

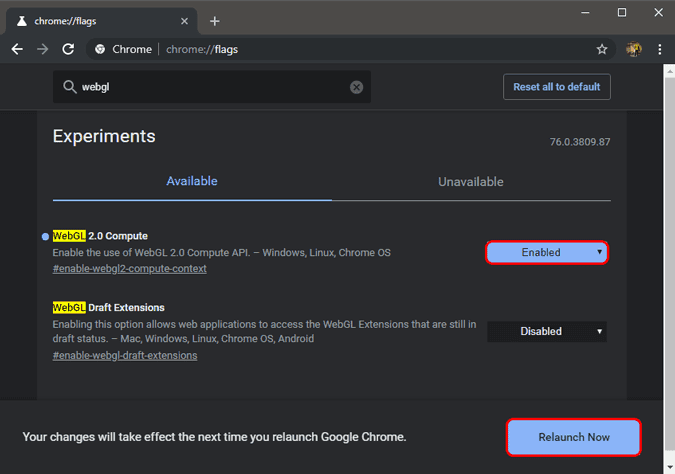
في قائمة أعلام Chrome ، ابحث عن WebGL. سترى علامة تسمى “WebGL 2.0 Compute” ، وانقر على القائمة المنسدلة بجانبها واختر ممكّن. بعد ذلك ، سترى نافذة منبثقة في الجزء السفلي تطلب إعادة تشغيل Google Chrome. انقر على زر “إعادة التشغيل الآن” للقيام بذلك.

بالنسبة إلى Chrome Android و Chrome Mac ، يجب تمكين “WebGL Draft Extensions”.
2. Mozillla Firefox
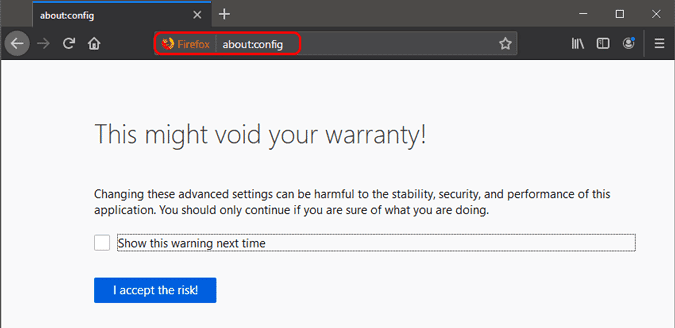
إذا كنت تستخدم Mozillla Firefox ، فإن تمكين webGl واضح ومباشر فقط. توجّه إلى قائمة التفضيلات بكتابة about:config في شريط العنوان.

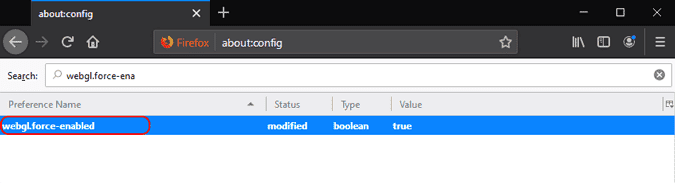
في قائمة التفضيلات ، اكتب “webgl.force-enable” في شريط البحث. يتم تعيين قيمة التفضيل على “false” بشكل افتراضي. انقر نقرًا مزدوجًا فوقه لتغيير القيمة إلى True. أعد تشغيل Firefox لتصبح التغييرات نافذة المفعول.

3. Safari
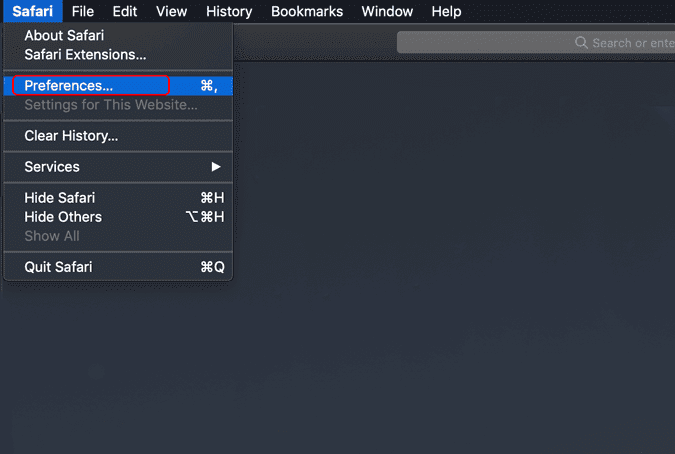
يخفي Safari الخيارات المتاحة لتمكين WebGL ضمن خيارات المطور والميزات التجريبية. لذلك ، لتمكين WebGL على Mac ، يتعين علينا أولاً تمكين خيارات Developer. لذلك ، افتح متصفح Safari وانقر على Safari من شريط القائمة العلوي. من القائمة الموسعة ، انقر فوق “تفضيلات”.

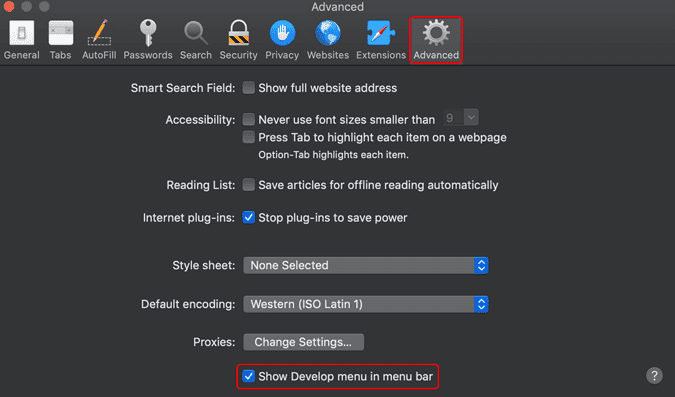
بمجرد فتح مربع الحوار Preferences ، انتقل إلى علامة التبويب “Advanced”. في الجزء السفلي ، حدد الخيار “إظهار قائمة التطوير في شريط القوائم”. سيؤدي ذلك إلى تمكين المطور أو الميزات التجريبية لـ Safari. يجب أن ترى خيار “تطوير” في شريط القائمة العلوي.

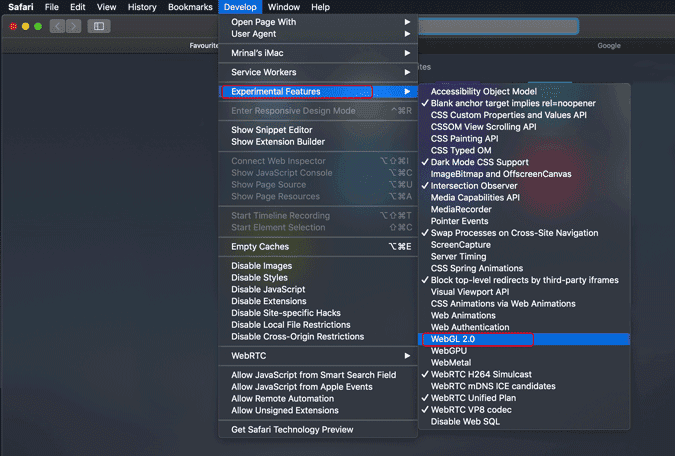
انقر فوق قائمة “تطوير” ، وانتقل إلى “الميزات التجريبية”. من القائمة الموسعة ، انقر فوق WebGL 2.0 لتمكينه. أعد تشغيل المتصفح وسيتم تمكين WebGL في Safari.

تغليف
تذكر أن معظم مواقع الويب ستظل تعرض الرسوم على المتصفح لأن الإضافات بالفعل على خادم الويب. ومع ذلك ، ستكون الرسومات متقلبة وتستغرق وقتًا أطول. حتى إذا كنت لا تتعامل مع تطوير الرسومات ، فإنني أوصيك بتشغيل WebGL للحصول على تجربة رسومية أفضل على الويب.
بديل ، إذا كنت ترغب في تعطيل WebGL لأسباب تتعلق بالخصوصية ، يمكنك إيقافها من خلال تبديلها أو استخدام الإعدادات أعلاه أو استخدام ملحق ScriptSafe لحظر البصمة WebGL.
لمزيد من القضايا أو الاستفسارات ، اسمح لي أن أعرف في التعليقات أدناه.