تُعتبر أداة Inspect Element رائعة عندما يتعلق الأمر بتصحيح أخطاء صفحات الويب أو القيام ببعض التعديلات في الوقت الفعلي. يُمكنك استخدام هذه الأداة للمساعدة في معاينة تصميم موقع الويب وتغييره. كما تُتيح لك القيام بذلك دون الحاجة إلى إعادة تحميل الصفحة ، وعرض تغييرات CSS التي تُجريها على الفور.
ستتناول هذه المقالة كيفية عرض فئات CSS وأنماطها المُطبقة في نافذة Inspect Element. ستُغطي أيضًا كيفية استخدامها لمعاينة التغييرات التي تُجريها على CSS في الوقت الفعلي. تحقق من كيفية توسيط الصور باستخدام CSS.

روابط سريعة
فتح Inspect Element في Google Chrome
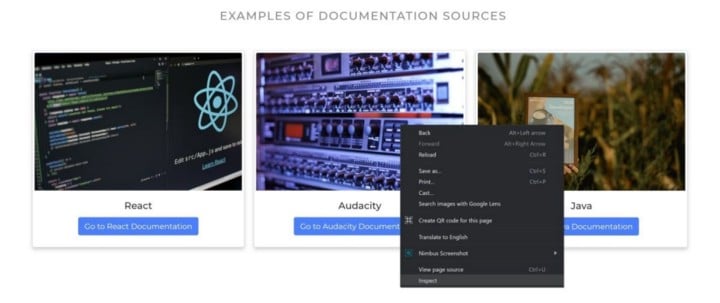
يُمكنك زيارة أي موقع ويب وفتح نافذة Inspect Element لترى كيف يبدو كود HTML أو CSS الخاص به. سيستخدم هذا البرنامج التعليمي نموذجًا لموقع ويب للتوضيح.
يُمكنك فتح نافذة “فحص العنصر” في Google Chrome بالضغط على المفتاح F12. يُمكنك أيضًا النقر بزر الماوس الأيمن في أي مكان على الصفحة والنقر فوق فحص.

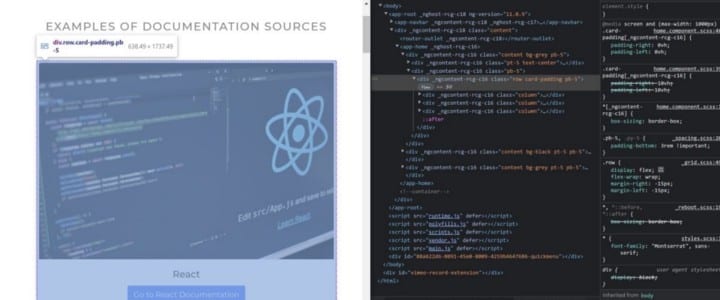
ستفتح نافذة Inspect Element مع عرض كود HTML الخاص بالجزء الذي نقرت عليه بزر الماوس الأيمن من موقع الويب. هذا هو المكان الذي يُمكنك فيه أيضًا تعديل نص موقع الويب باستخدام Google Chrome.

علامة تبويب الأنماط في نافذة Inspect Element
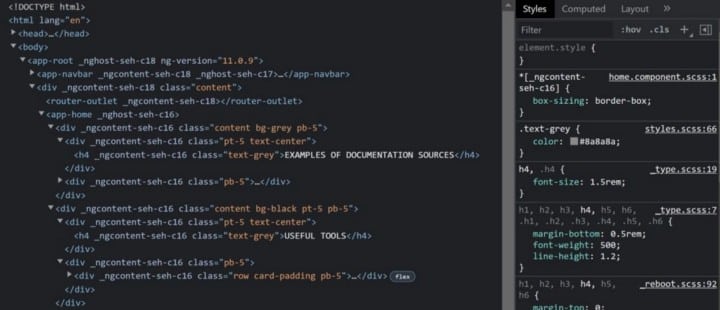
في نافذة Inspect Element نفسها ، ضمن علامة التبويب Elements ، يوجد مكان لعرض كل من كود HTML و CSS. يُمكنك رؤية كود HTML على يسار نافذة فحص العنصر. بينما يُمكنك العثور على كود CSS على اليسار ، ضمن علامة التبويب “الأنماط”.

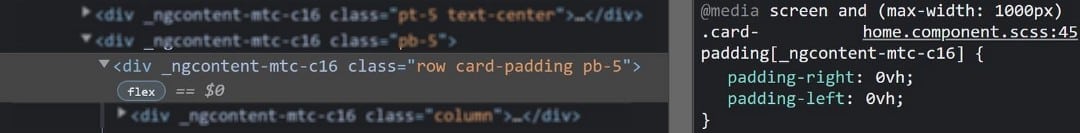
لنفترض أنَّ لديك عنصر HTML بفئة تُسمى “card-padding” ، مع ترك مساحة لليمين واليسار مُطبقة عليه:
.card-padding {
padding-right: 0vh;
padding-left: 0vh;
}
إذا قمت بمعاينة موقع الويب هذا في المُتصفح ، فستتمكن من تحديد عنصر div مع فئة “card-padding”. سيظهر أي نمط يتم تطبيقه على فئة “card-padding” على اليسار ، ضمن علامة التبويب “Styles”.

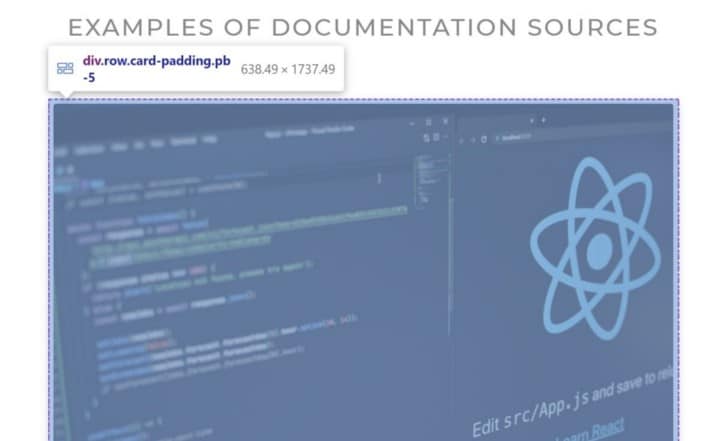
عند التمرير فوق عنصر في عرض تعليمات HTML البرمجية ، سيتم تمييز هذا الجزء من صفحة الويب في مُتصفح الويب. سيتم أيضًا عرض نوع عنصر HTML مع أي أسماء فئة في مربع حوار بجوار العنصر.
في هذه الحالة ، سترى حاوية div مع تمييز أسماء الفئات “row” و “card-padding” و “pb-5” على الصفحة.

كيفية إجراء تغييرات على CSS في الوقت الفعلي
يُمكنك تغيير CSS مباشرةً من علامة تبويب Styles:
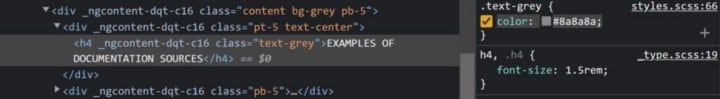
- باستخدام هذا الموقع ، انقر بزر الماوس الأيمن على العنوان الأول.
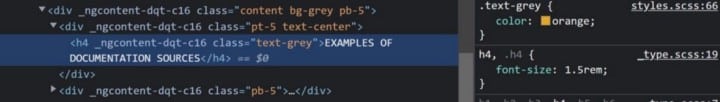
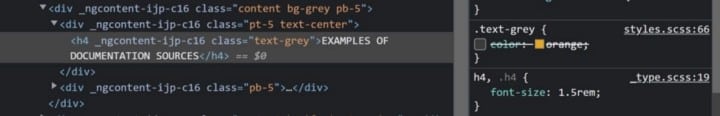
- في هذا العنوان المُحدد h4 ، سترى فئة مطبقة عليه تُسمى “text-grey” بلون #8a8a8a.

- غيّر اللون إلى لون آخر بدلاً منه، مثل البرتقالي. ما عليك سوى تغيير القيمة نفسها ، وليس اسم الخاصية ، “اللون”.

- ستُلاحظ تغيير العنوان من الرمادي الداكن إلى البرتقالي.

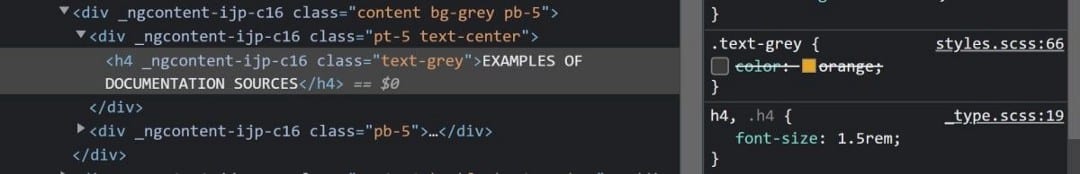
- إذا كنت ترغب في تعطيل نمط CSS مُعين ، فقم بإلغاء تحديد المربع الموجود على يسار النمط.

- يُمكنك أيضًا إضافة المزيد من الأنماط إلى المجموعة الأصلية. انقر أسفل أو على يمين خاصية لبدء إضافة خاصية جديدة. يجب عليك استخدام نفس الصيغة كما تفعل في ملف CSS العادي عند إضافة أنماط جديدة.

- إذا كنت تقوم بمعاينة موقع ويب محلي ، فيُمكنك الاستمرار في إجراء تغييرات CSS حتى تقترب من الشكل والمظهر المطلوبين لواجهة المستخدم الخاصة بك. بعد ذلك ، يُمكنك نسخ تغييرات CSS التي أجريتها مرة أخرى في التعليمات البرمجية المحلية الفعلية.
تحقق من ألعاب ممتعة لمساعدتك على تعلم برمجة CSS بسهولة.
كيفية تعديل CSS من مكتبات أو أطر خارجية
يُمكنك أيضًا إجراء تغييرات على عناصر HTML إذا كنت تستخدم مكتبات أو أطر عمل تابعة لجهات خارجية مثل Bootstrap.
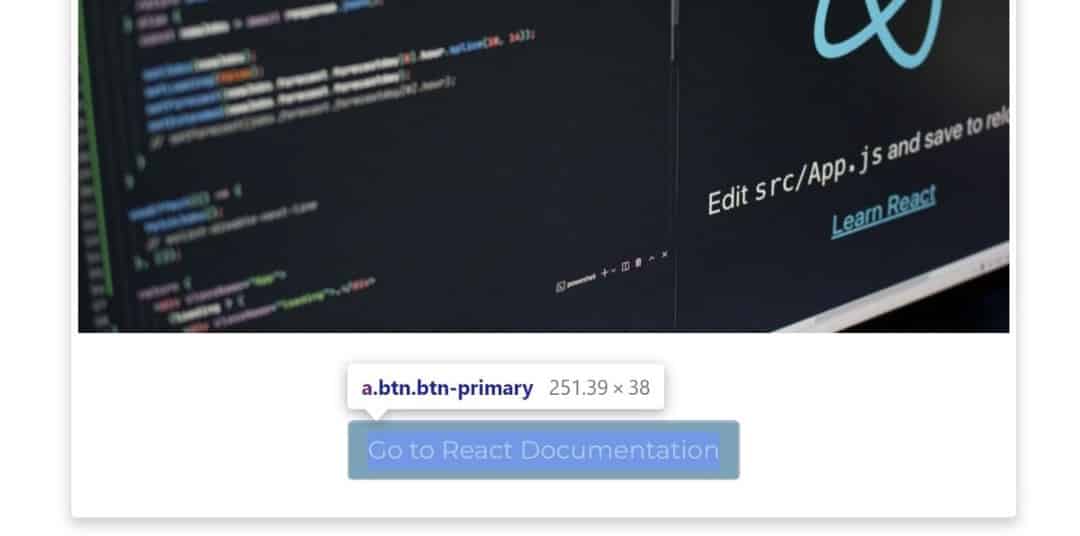
- باستخدام هذا الموقع ، انقر بزر الماوس الأيمن فوق أحد أزرار Bootstrap على الصفحة.

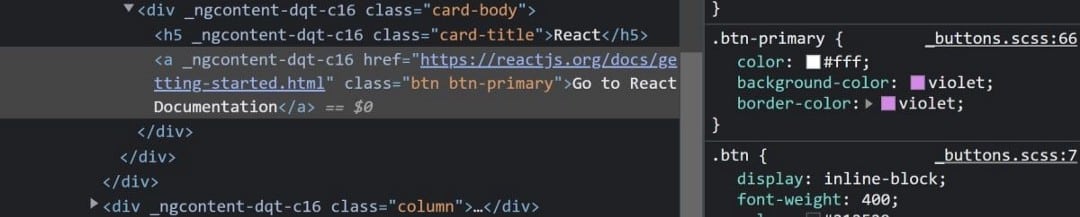
- سترى فئتين مُطبقتين على الزر ، “btn” و “btn-basic”. يحتوي Bootstrap بالفعل على تصميمه الخاص المُطبق على كلا الفئتين. الألوان التي يتم استخدامها كخلفية وألوان حد هي #007bff. غيِّره إلى شيء آخر ، مثل البنفسجي.

- إذا كنت تقوم بمعاينة موقع ويب محلي ، فيُمكنك حينئذٍ إضافة التغييرات الجديدة مرة أخرى إلى التعليمات البرمجية المحلية الخاصة بك. بناءً على ترتيب CSS ، قد تحتاج إلى استخدام مُحدد CSS أكثر تحديدًا. على سبيل المثال ، ابدأ المُحدد بـ “.btn”. سيؤدي هذا إلى تجاوز تصميم Bootstrap الأصلي.
.btn.btn-primary {
background-color: violet;
border-color: violet;
}
ماذا يعني element.style في جدول الأنماط؟
يحتوي كل عنصر HTML تقوم بتمييزه في نافذة فحص العنصر على كتلة element.styles. هذا يعادل إضافة نمط مُضمّن إلى عنصر HTML ، بدلاً من استهدافه باستخدام مُحدد.
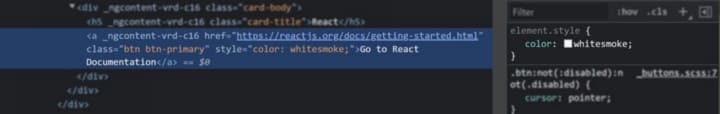
- انقر بزر الماوس الأيمن فوق عنصر HTML. أضف أي نمط إلى قسم element.style ، مثل:
color: whitesmoke;
- ستُلاحظ أنَّ رمز عنصر HTML قد تغير أيضًا. يحتوي الكود الموجود في عنصر HTML الآن على السطر الجديد:
style=”color: whitesmoke;”

كيف ترث عناصر HTML فرعية التصميم
إذا كانت لديك قيمتا تصميم مُختلفتان مُطبقتان على عنصر أصلي وعنصر فرعي ، فستكون الأولوية للقيمة الموجودة في العنصر الفرعي.
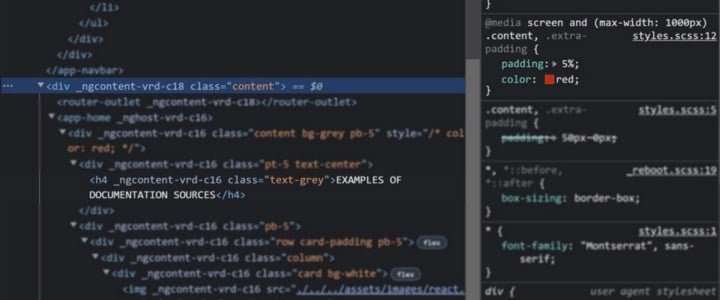
- باستخدام موقع الويب ، انقر بزر الماوس الأيمن في أي مكان على الحواف الخارجية لموقع الويب.
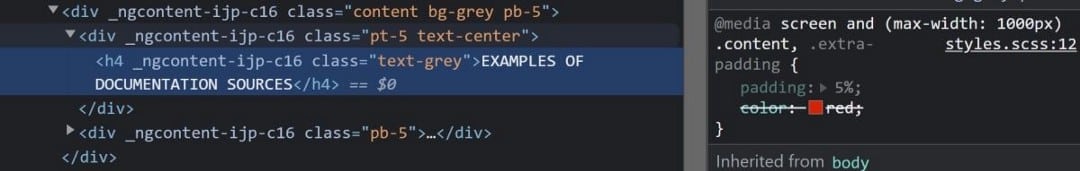
- في قسم HTML من نافذة Inspect Element ، ركز على عنصرين مُعينين في HTML. يوجد عنصر
divأصلي مع فئة “Content” مُطبقة عليه. يحتوي عنصر HTML هذا على عنصر فرعيh4، مع فئة “text-gray” مُطبقة عليه.

- حدد عنصر HTML
h4الفرعي ، وقم بتعطيل نمط اللون في فئة “text-grey”.

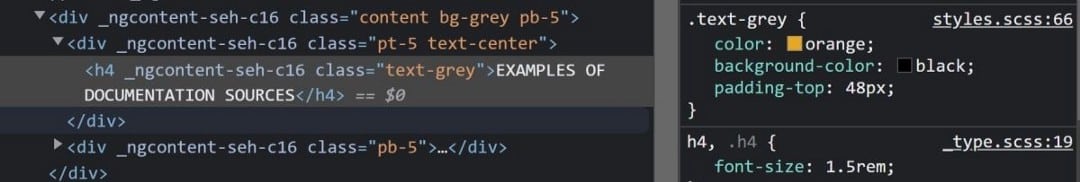
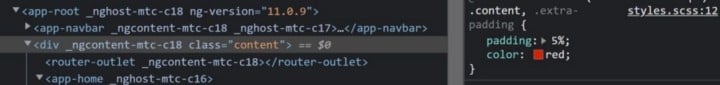
- حدد عنصر HTML الأصلي مع فئة “Content”. أضف نمط CSS التالي إلى الفصل الدراسي:
color: red;

سيتحول لون كل النص داخل div الأصل إلى اللون الأحمر. سينتقل هذا التغيير أيضًا إلى العناصر الفرعية ، مما يعني أن h4 سيكون له لون أحمر أيضًا.
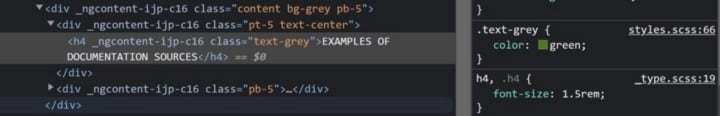
- حدد عنصر HTML h4 الفرعي ، وأضف نمطًا جديدًا إلى فئة “text-grey”:
color: green;

سيؤدي هذا إلى تجاوز تصميم أي فصول أصلية. سيتحول عنصر H4 HTML من اللون الأحمر إلى اللون الأخضر.
- سترى أيضًا خطًا إذا قمت بعرض نمط فئة “Content”. هذا يُؤكد أنَّ العنصر الفرعي
h4يتجاوز لون الأصل.

فوائد تصحيح أخطاء CSS في المُتصفح
يُمكن أن يؤدي تصحيح أخطاء CSS في مُتصفحك إلى توفير الكثير من الوقت وتسريع سير عمل البرمجة. هذا صحيح بشكل خاص إذا كنت بحاجة إلى معرفة كيفية تأثير تغييرات CSS الجديدة على واجهة المستخدم على موقع الويب الخاص بك في الوقت الفعلي.
يُمكنك استخدام هذه التقنية بدلاً من إجراء تغييرات على الكود المحلي وإعادة تحميل تطبيقك. سيُوفر لك ذلك من تخمين قيم CSS التي ستعمل ، أين يُمكنك الآن عرض تغييرات واجهة المستخدم الخاصة بك أثناء إجرائها.
يُمكنك إجراء تغييرات على نافذة Inspect Element حتى تقترب من التصميم الذي تُريده. بمجرد الانتهاء من ذلك ، يمكنك نسخ الرمز من نافذة Inspect Element ، مرة أخرى إلى الكود المحلي الخاص بك. لا يزال بإمكانك إعادة تشغيل تطبيقك لاختبار أنَّ تغييرات CSS الجديدة لا تزال تعمل. تحقق من كيفية استخدام أداة ” Inspect Element ” في فايرفوكس لفحص أي موقع.
أدوات فحص مُفيدة أخرى
غطى هذا البرنامج التعليمي أساسيات كيفية تصحيح أخطاء CSS لموقع ويب باستخدام نافذة Inspect Element ، بما في ذلك مكان العثور على أكواد CSS في علامة التبويب Styles.
كما تناول كيفية إجراء تغييرات على CSS وعرض التغييرات المرئية على واجهة المستخدم في الوقت الفعلي. نأمل أن تفهم أيضًا كيفية إجراء تغييرات عندما تستخدم CSS مكتبة تابعة لجهة خارجية ، وكيف تعمل وراثة التصميم.
هناك العديد من الأشياء الأخرى المثيرة للاهتمام التي يُمكنك القيام بها من خلال نافذة فحص العنصر. يُمكنك الإطلاع الآن على كيفية استخدام Chrome DevTools لاستكشاف مشكلات موقع الويب وإصلاحها.